 Free Web Button é un programma per creare menu per pagine web, con pulsanti che cambiano di colore al passaggio del mouse. Oltre alla creazione dei pulsanti genera anche la pagina HTML che basterà includere con molta facilità nel nostro sito. Crea menu sia orizzontali che verticali, se sei un webmaster devi provarlo assolutamente.
Free Web Button é un programma per creare menu per pagine web, con pulsanti che cambiano di colore al passaggio del mouse. Oltre alla creazione dei pulsanti genera anche la pagina HTML che basterà includere con molta facilità nel nostro sito. Crea menu sia orizzontali che verticali, se sei un webmaster devi provarlo assolutamente.
Per ricevere assistenza su questo programma, utilizza l'apposito Forum
L'installazione del programma è semplicissimo, lanciamo il programma e
clicchiamo su Next

attendiamo l'installazione e clicchiamo su Finish

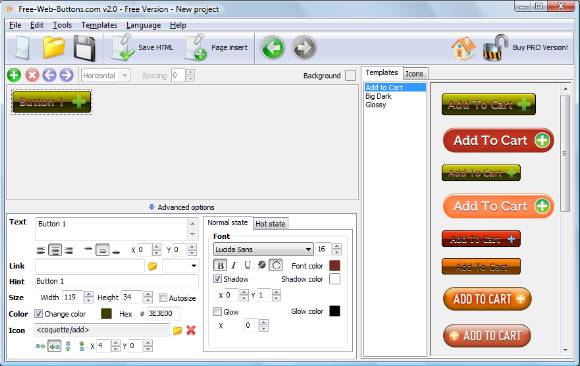
al termine dell'installazione si avvia Free Web Button, questa é la finestra del programma, chi lo userà per la prima volta si metterà le mani nei capelli per quante funzioni dispone, ma in questo articolo ve le spiego tutte, fino a inserire il menu creato in una pagina web

iniziamo con l'impostare la lingua Italiana dal menu Language

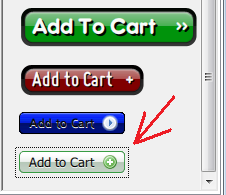
prima di iniziare a spiegare le funzioni, vediamo gli archivi di bottoni e icone a disposizione, in Modelli - Add to Cart troviamo i bottoni principali

in Modelli - Big Dark ci sono questi

in Modelli - Glossy ci sono questi
tutte e tre le serie di bottoni possono essere modificati in altezza, larghezza e colori, quindi possiamo creare migliaia di bottoni uno diversi dall'altro

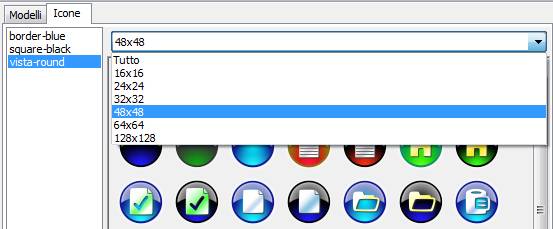
passiamo alle Icone che si possono soprapporre ai pulsanti per abbellirli
in Icone - border-blue ci sono questi

in Icone - square-black ci sono questi

in Icone - vista-round ci sono questi
per quanto riguarda le icone possono essere importate anche dall'esterno, i bottoni no

le icone sono disponibili a varie grandezze, ma non dovete selezionarle come nella figura sotto, quando si sceglie un'icona compare una finestra con tutte le grandezze, le vediamo in seguito

Iniziamo il lavoro per creare il nostro menu, scegliamo ll bottone che più si avvicina al nostro interesse fra quelle disponibili e diamo il doppio click per selezionarlo

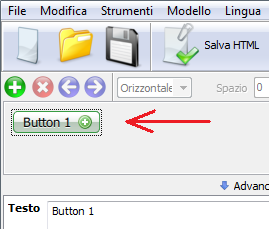
il bottone sostituisce quello preimpostato

vediamo adesso tutte le voci di personalizzazione
ATTENZIONE - prima di aggiungere altri bottoni dovete completare la configurazione, cosi quelli dello stesso tipo che inserirete in seguito avranno le stesse caratteristiche, altrimenti dovrete reimpostarli manualmente uno per uno
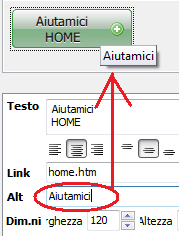
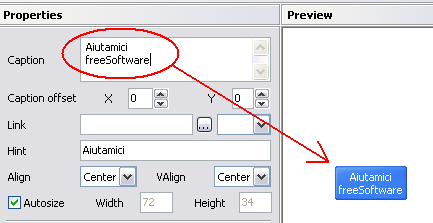
diamo un nome al pulsante, inserendo il testo in questa finestra compare immediatamente il testo sul pulsante

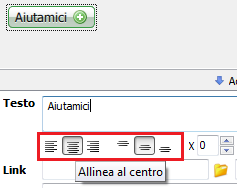
con questi pulsanti possiamo allineare il testo dentro il bottone

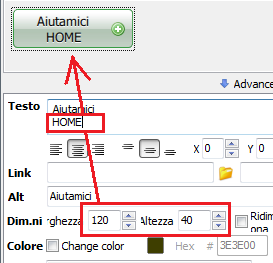
possiamo modificare la grandezza del bottone e per avere un testo sovrapposto basta premere invio per mandare il testo accapo, è possibile inserire anche più righe

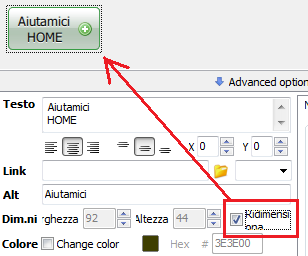
spuntando Ridimensiona il bottone si adatta al testo che abbiamo inserito, questo torna utile se dobbiamo inserire più bottoni e lo spazio e poco, ma se togliamo la spunta il bottone non torna alla dimensione di prima, dovremmo regolarlo nuovamente

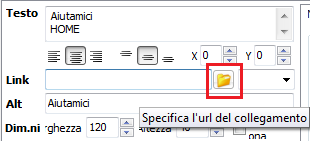
collegamento sul bottone, ovvero quando lo clicchiamo si aprirà la pagina web desiderata, clicchiamo sull'icona cartella

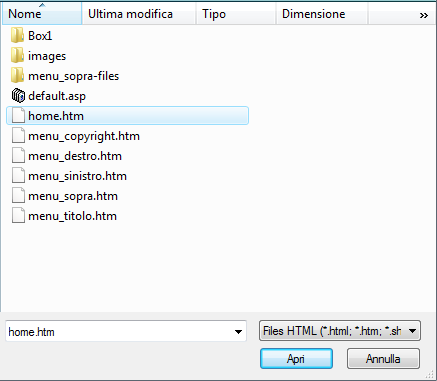
selezioniamo la pagina HTML da caricare

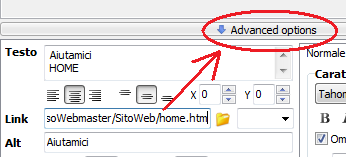
una volta caricata, la pagina avrà il percorso sul nostro disco fisso, SBAGLIATO dobbiamo correggere il percorso altrimenti se la pubblichiamo non funzionerà
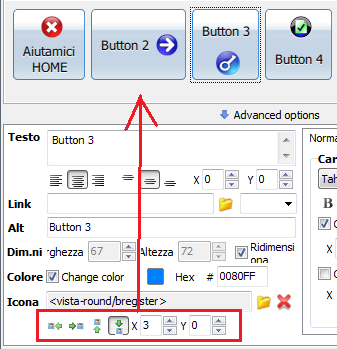
clicchiamo su Advanced options

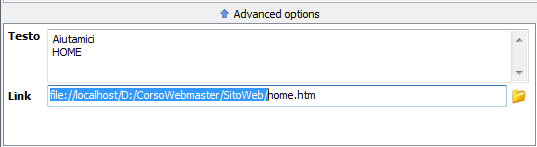
qui abbiamo più spazio per lavorare, eliminiamo tutta la parte del percorso, selezioniamolo e premiamo CANC sulla tastiera

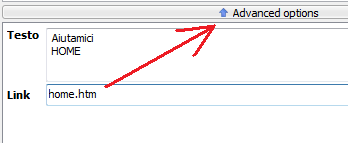
una volta che ci sarà solo il nome della pagina HTML torniamo nel menu precedente

Alt questa voce fa comparire il testo sul pulsante quando ci si passa sopra con il mouse, si usa per dare indicazioni per cosa serve quel determinato pulsante, potete anche lasciarlo in bianco, non è obbligatorio

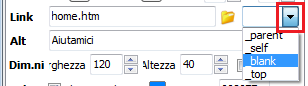
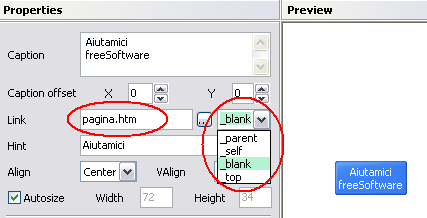
cliccate questa freccetta per scegliere come deve aprirsi il collegamento:
_parent - si usa con i FRAME indica di aprire la pagina nel FRAME principale
_self - si usa con i FRAME indica di aprire la pagina nello stesso frame
_blank - questo e l'unico che ci può servire, fa aprire il collegamento in una nuova finestra per non nascondere il sito dove si trova il collegamento, ad esempio si usa per far aprire un sito esterno
-top - si usa con i FRAME indica di aprire la pagina su se stessa nascondendo i FRAME
se la pagina di deve aprire su se stessa, lasciare in bianco

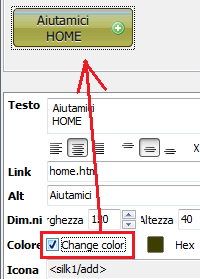
spuntando la casellina color possiamo cambiare i colori al pulsante

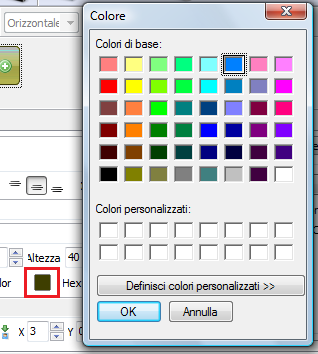
dopo aver spuntato la casellina clicchiamo il quadratino per scegliere il colore, scelgo l'azzurro e clicco su OK

ecco qui che l'azzurro ha dato una nuova sfumatura al pulsante rendendolo argentato

qui ho selezionato altri colori per mostrarvi le differenze, il colore che si sceglie viene usato come sfumatura e non come colore pieno, almeno per il bottone che ho scelto

Hex riporta ilo colore in esadecimale, ovvero il colore utilizzato ha questo numero, potete segnarvelo per utilizzare in altre occasioni lo stesso colore

la X elimina l'icona sul bopttone

pulsante senza icona grafica, se vogliamo mettere un'icona che abbiamo creato noi o che abbiamo in una raccolta di icone, clicchiamo l'icona cartella alla riga Icone

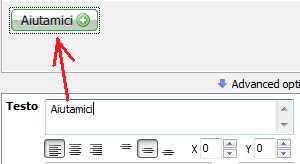
qui seleziono l'icona di aiutamici, ma potete caricare qualsiasi tipo di immagine

ecco l'icona di aiutamici sul bottone

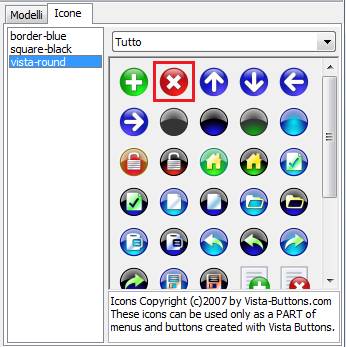
se invece vogliamo usare le icone incluse nel programma, basta dare un doppio click sull'icona

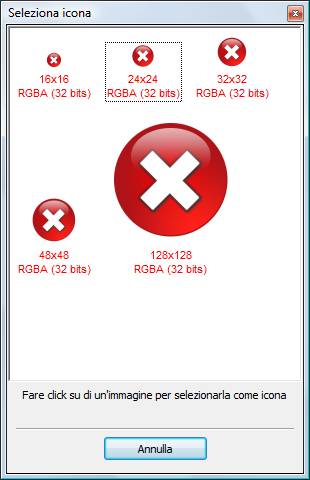
si aprirà questa finestra, scegliamo la grandezza giusta per il tipo di bottone con un altro doppio click

e abbiamo inserito la nuova icona

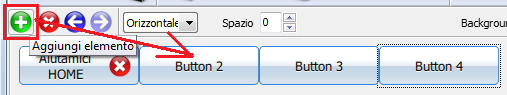
una volta fatte tutte le impostazioni, clicchiamo sul pulsante verde + per aggiungere altri bottoni

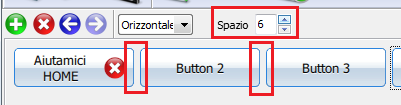
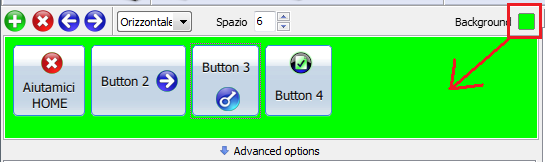
Spazio imposta la distanza fra i bottoni

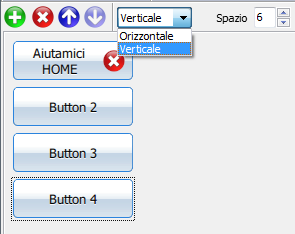
qui è possibile impostare se il menu deve essere orizonatale o verticale, se ci servono entrambi dobbiamo fare due sessioni di lavoro separate

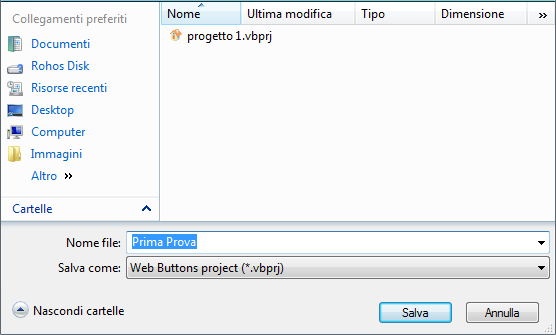
salviamo il progetto per poter riutilizzare i bottoni come impostato e dopo aver salvato il menu orizzontale, lo modifichiamo in Verticale per salvare una seconda pagina

il progetto porta l'estensione VBPRJ, una volta salvato dando un nome del progetto, lo potremmo riutilizzare anche fra un anno con le stesse impostazioni, utile nel caso dobbiamo aggiornare spesso la barra del menu con nuove voci senza dover ripetere tutta la configurazione

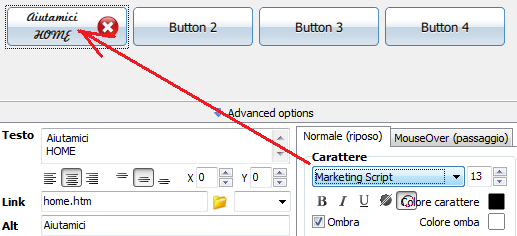
ecco qui un errore, ho cambiato il tipo di font al bottone, dopo aver creato altri bottoni e come vedete solo quello selezionato e stato modificato, in questo caso o li impostiamo uno per uno, o e meglio fare le scelte prima di creare nuovi bottoni

se creiamo il secondo bottone dopo aver fatto tutte le impostazioni sul primo, il secondo bottone e i successivi avranno le stesse caratteristiche del primo

qui ci sono varie impostazioni per il tipo di scrittura del font sul bottone, non mi metto a spiegarvelo tutti, fate delle prove, si vede in tempo reale quello che modificate, e comunque prima di creare un menu definitivo e meglio che prendiate un po' di confi9denza facendo alcune prove

ho inserito un'icona su ogni bottone, con i pulsanti in basso é possibile impostare la posizione delle icone sul bottone, sopra sotto a destra o sinistra, e i numeretti permettono di decentrare la posizione, ad esempio in alto a destra o a sinistra

il colore Background serve per farvi vedere come il colore scelto per i bottoni risulta sulla vostra pagina, ad esempio se la vostra pagina web ha uno sfondo verde, impostando verde avrete l'anteprima di come si vedrebbe una volta messo i bottoni sulla pagina. se i bottoni hanno un colore simile alla pagina non si noterebbe

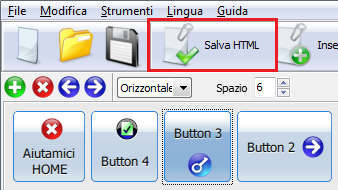
siamo arrivati alla fine, salviamo il nostro menu, clicchiamo su Salva HTML

selezioniamo la cartella dove abbiamo le pagine del nostro sito e salviamo dando un nome al menu

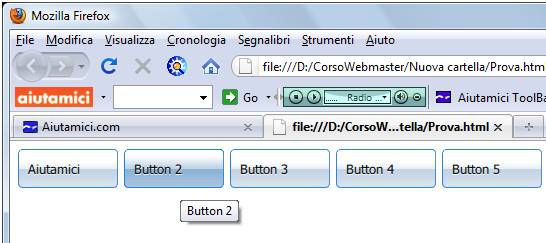
aprendo la pagina web del menu si vedrà cosi

adesso vediamo come inserirlo nella nostra pagina web, con il nostro editor HTML, qui ho utilizzato Kompozer, apriamo la pagina del menu per copiare il codice

una volta aperto la pagina andiamo nel menu Modifica - Seleziona tutto quindi premiamo la combinazione tasti CTRL+C per copiare la selezione dei bottoni insieme al codice, in memoria

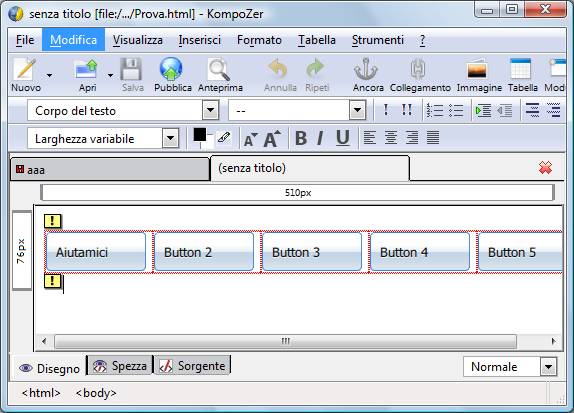
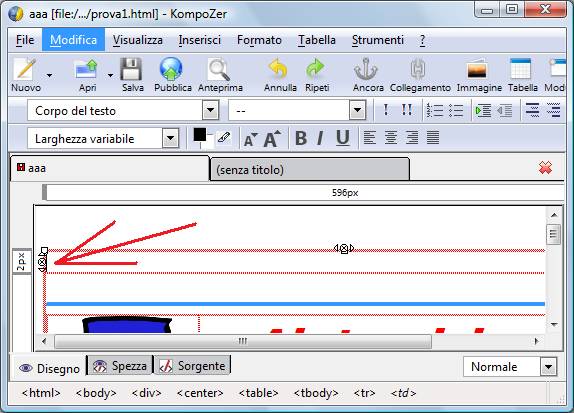
adesso apriamo la nostra pagina web, e posizioniamo il cursore in una tabella vuota

andiamo nel menu Modifica - Incolla

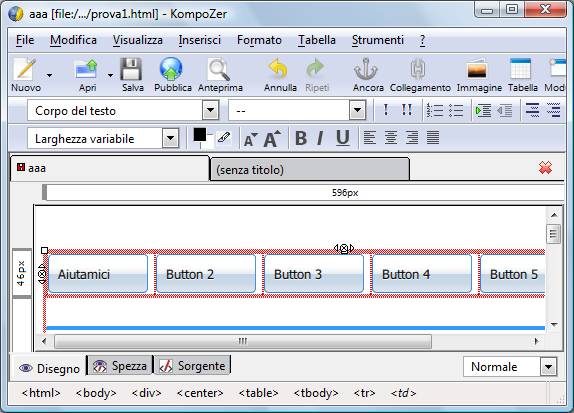
i bottoni compariranno nella nostra pagina, salviamo la pagina cosi modificata e apriamola nel browser per l'anteprima

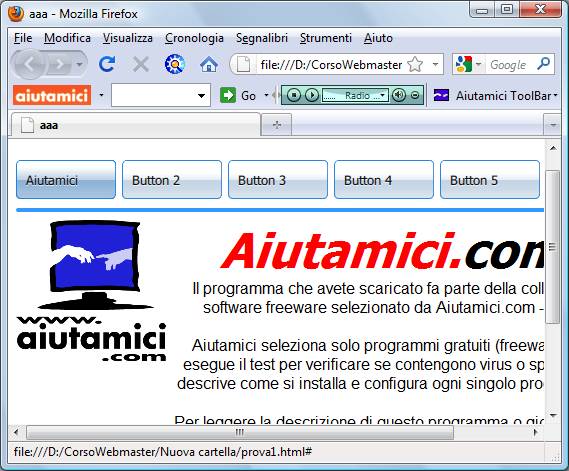
ecco che i bottoni adesso sono diventati pulsanti del menu del nostro sito web, adesso sbizzarritevi a trovare una grafica giusta per i vostri bottoni e fate varie prove.

Dimenticavo di dire che i bottoni creati con questo programma non sono compatibili con altri programmi menu, se volete usare i bottoni con altri programmi dovete esportarli uno alla volta, per fare questo, selezionate il bottone da esportare, andate nel menu Strumenti - Esporta immagini le potete esportare in BMP, GIF, JPG e PNG e per ogni bottone verrà salvato due immagini, quella normale e quella illuminata al passaggio del mouse, per la funzione rollover.
Versione precedente 1.0
Per scaricare la versione 1.0 a cui si riferisce il vecchio Corso Webmaster cliccate qui
Lanciamo il programma, nella prima finestra spuntiamo la casellina della licenza e clicchiamo su Next

clicchiamo su Start

e infine clicchiamo su OK per terminare l'installazione

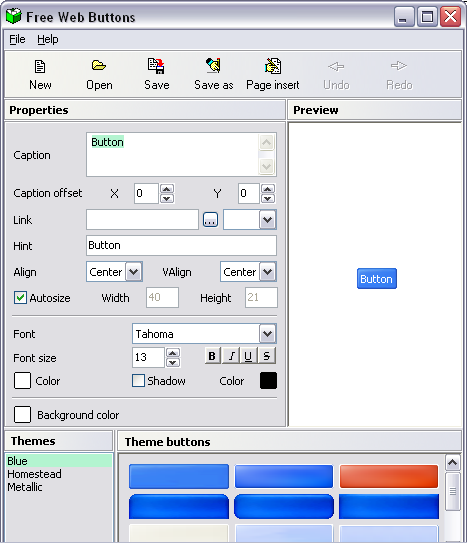
questa e la finestra del programma, vi assicuro che é di una semplicità estrema e più in basso vi spiego tutte le funzioni, l'unico neo del programma é che si può creare un solo pulsante per volta, ma una volta salvato il progetto, basta riaprirlo e modificare solo il testo del pulsante, per crearne diversi con lo stesso stile.

come vediamo qui sotto, qui inseriamo il testo che comparirà sul pulsante, e possibile premendo Invio inserire anche più righe di testo sul pulsante

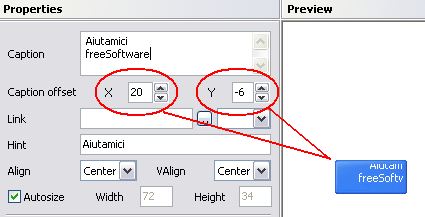
qui sotto vediamo due opzioni per spostare il testo all'interno del pulsante, utile ovviamente se creiamo pulsanti ampi dove decentrare il testo

nella casella Link va inserito il nome della pagina web che si vuole aprire, il programma genera anche il codice HTML completo di collegamento da inserire nella pagina web. A fianco é possibile selezionare i TAG per far aprire il link nel modo desiderato

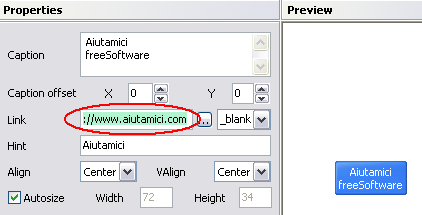
ovviamente si può inserire l'indirizzo web completo della pagina da collegare

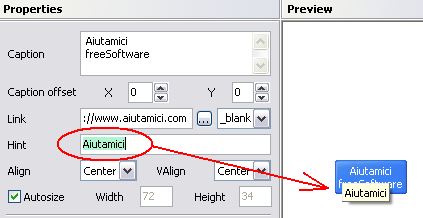
in questa finestra va inserito il testo che descrive la funzione del pulsante, questo compare quando si passa sopra il pulsante con la freccia del mouse

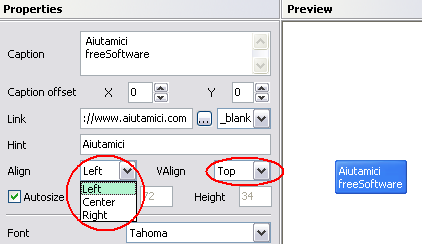
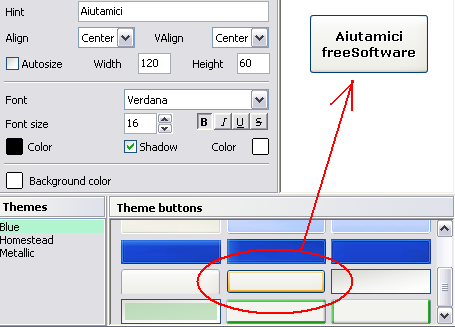
qui possiamo posizionare il testo dentro il pulsante da allineare a destra, centro e sinistra e al suo fianco la disposizione verso l'alto, in messo e in basso

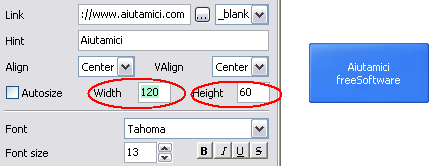
quando é spuntata la casellina Autosize, la dimensione del pulsante si adatta al testo inserito, se invece vogliamo creare pulsanti a misure differenti, togliamo la punta e impostiamo il valore che prederiamo

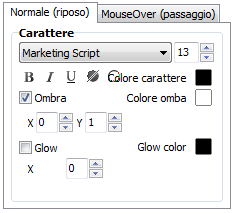
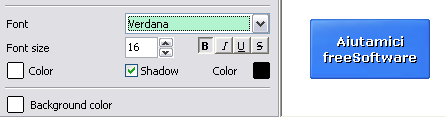
qui si può cambiare il font, la grandezza del font, i vari stili, i colori di testo e ombra. L'ombra nel testo si attiva spuntando la casellina Shadow

in questa versione gratuita abbiamo a disposizione i colori tipici del windows, azzurro, oliva e grigio. Per cambiare il tipo di pulsante cliccate due volte sul tema che preferite, ovviamente dovrete modificare anche il colore del testo per adattarlo ad un diverso colore come vediamo nell'esempio qui sotto



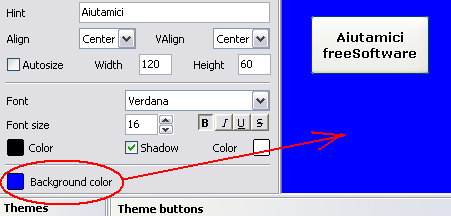
l'opzione Background color permette di impostare il colore di sfondo della pagina web, cosi che se vengono utilizzati bordi rotondi per i pulsanti, l'area oltre il bordo avrà lo stesso colore dello sfondo

per salvare il progetto impostato, clicchiamo su Save as potremmo cosi riaprirlo in seguito senza dover reimpostare i valori inseriti

diamo un nome al tipo di pulsante e clicchiamo su Salva

Per salvare il pulsante clicchiamo invece su Page insert

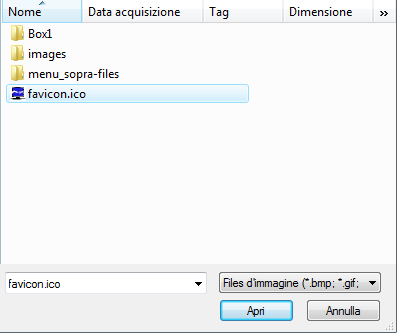
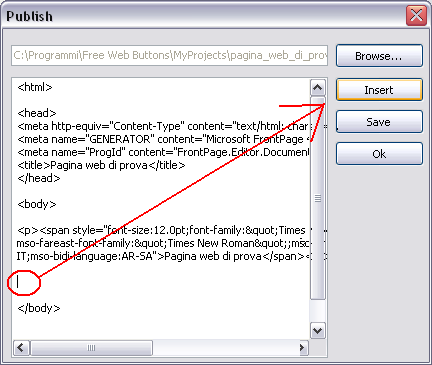
possiamo inseire il pulsante con il collegamento direttamente sulla nostra pagina web, ma per fare le prove preparate prima una pagina HTML vuota, in questa finestra clicchiamo su Browse per andarla a caricare

selezioniamo il file e clicchiamo su Apri

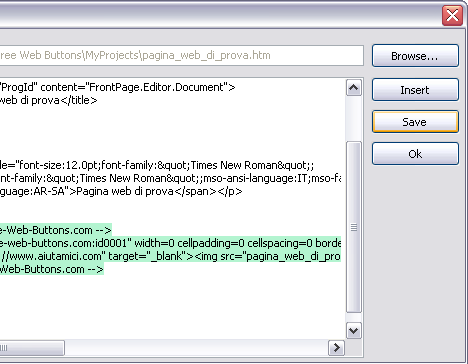
comparirà quindi il codice HTML della pagina caricata, a questo punto posizioniamo il cursore dove vogliamo inserire il pulsante e clicchiamo Insert

il codice verrà inserito nella posizione da noi indicata e a questo punto clicchiamo su Save per salvare la modifica

quindi clicchiamo su OK per terminare

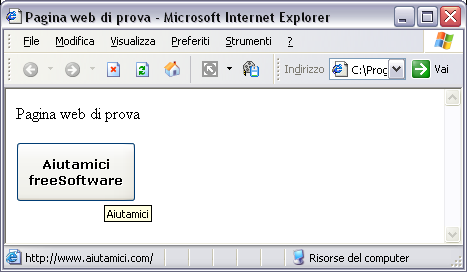
qui sotto vediamo la pagina web che avevo preparato solo con il testo di prova e sotto a questo, il pulsante creato e funzionante, sia con la descrizione, che con il link come vediamo in basso a sinistra collegato per aprire il sito Aiutamici

l'immagine verrà inserito in una cartella nel percorso dove si trova la pagina web che lo utilizza, come vediamo qui sotto, e da questa cartella possiamo riutilizzarla anche per altri lavori

Se vi interessa la versione commerciale di questo programma, cliccate qui per ulteriori informazioni.